
Three years agone Bonne Voy used CSS transform in addition to jQuery to practise an impressive folded map outcome to a Google Map. Folded Google Maps animates the unfolding of the Google Map every bit if it was a newspaper map. It too uses the CSS transform to apply a tilted outcome to the map.

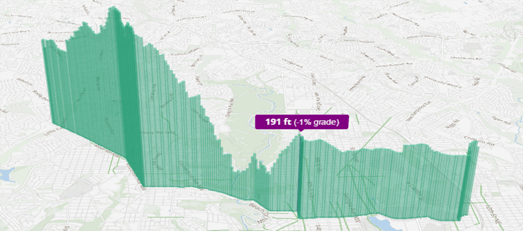
In a recent exhibit map Mapbox too used CSS transform to visualize 3d acme profiles on bike routes betwixt Washington DC's Capital Bikeshare docking stations. CSS transform is used to controversy the map to give a to a greater extent than oblique view. The outcome is that the 3d acme profile of the road actually pops out from the underlying map.

Peter Liu has instantly written a Mapbox weblog postal service explaining how you lot tin survive CSS transforms to practise a like controversy outcome on your ain maps. In Add a Third Dimension to Mapbox.js amongst CSS Peter walks you lot through how to apply the CSS transform styles to controversy in addition to rotate a Mapbox map. He too explains how you lot tin apply CSS transform to the map markers to attention brand in addition to then stand upwards out on a tilted map view.
The postal service is accompanied past times a squeamish Mapbox map demonstrating the effects discussed inwards the post. Because these effects are all created amongst CSS they are non specific to the Mapbox mapping library. You tin of course of education survive the same CSS transform styles to practise a controversy outcome on a Leaflet or Google Map.
No comments:
Post a Comment